- トップ >
- コンピュータ >
- 利用マニュアル >
- 個人ウェブページ公開について >
HTMLファイルの作成について
注意事項
-
日本語のファイル名は絶対に付けないでください。
-
ディレクトリ名で終わる URL を指定したときに自動的にそのディレクトリの中のファイル一覧を表示することは出来ません。
public_html 以下のディレクトリ名で終わる URL を公開したい場合は、そのディレクトリ以下にも “index.html” ファイルを作るようにしてください。 -
CGI/SSIについては、さまざまな制限事項があるので、設置する場合は最寄りのキャンパス情報センターへお問い合わせください。
準備
拡張子はWebページを作成する上で確認する必要があります。
Windowsの初期設定では、拡張子が表示されない設定になっているので、ここで表示させる設定に変更させます(ここで紹介する手順は Windows10 の場合です)。
-
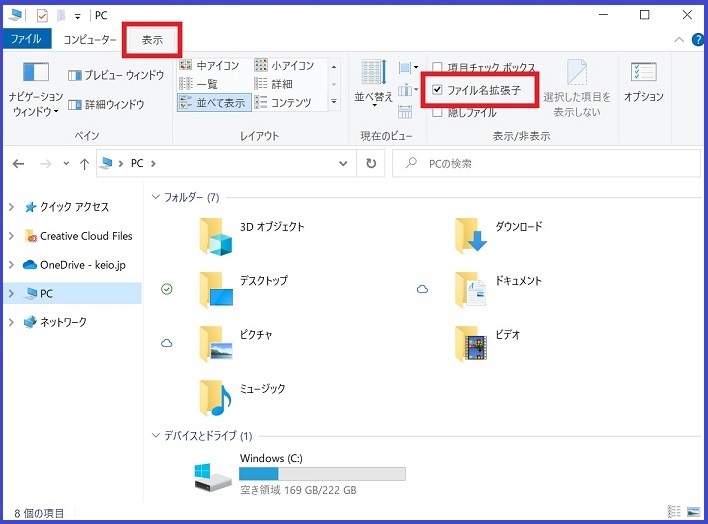
エクスプローラーを起動して、メニューの「表示」をクリックし、「ファイル名拡張子」のチェックボックスにチェックを入れます。

主なタグとその説明
Webページは、HTML(Hyper Text Markup Language)といわれる言語で書かれています。これをブラウザ(Microsoft Edge ,Google Chrome , Mozilla Firefoxなど)で開くとグラフィカルな画面が表示されます。
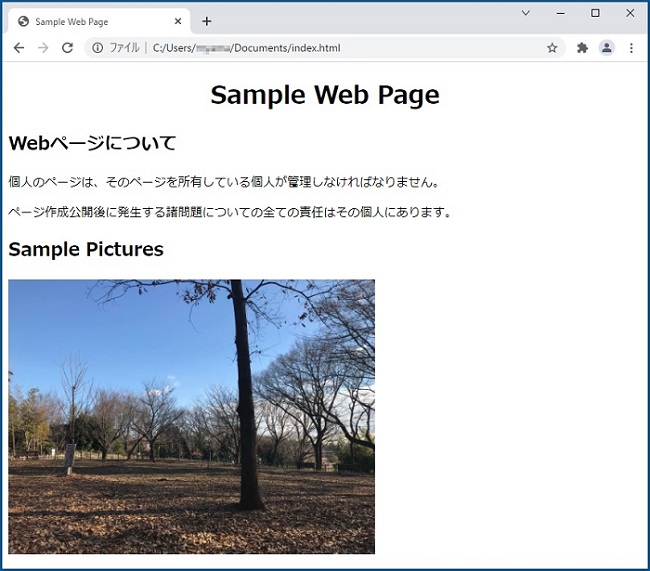
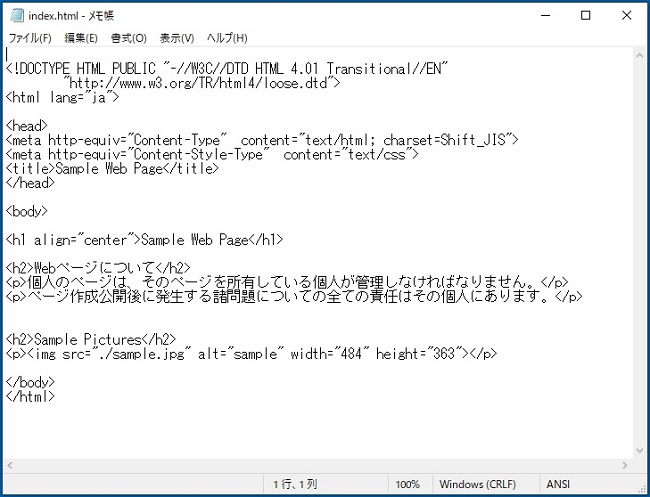
ここでは、サンプルのWebページを使用して説明します。
ブラウザで見た場合

メモ帳で見た場合

HTMLはテキストにタグをつけることにより文書の構造を規定します。< > で囲まれた部分がタグ、タグで囲まれた部分がエレメントと呼ばれ、これによってブラウザが表示方法をコントロールします。
● サンプルWebページで使用しているタグとその内容
| タグ / エレメント | 内容 |
|---|---|
| <html> ・・・ </html> | HTML 文書の始まりと終わり |
| <title> ・・・ </title> | ページのタイトル (タイトルバーに表示) |
| <body> ・・・ </body> | 文書本体 |
| <hn> ・・・ </hn> | 見出し文字 (n=1 最大 ~ n=6 最小) |
| <br> | 強制改行 |
| <img src="ファイル名"> | 画像の表示 |
| <a href="URL"> 文字列 </a> | リンク |
HTMLファイルの作成
ここでは、 メモ帳(Notepad) を使用しての作成方法 および 編集方法を説明します。
-
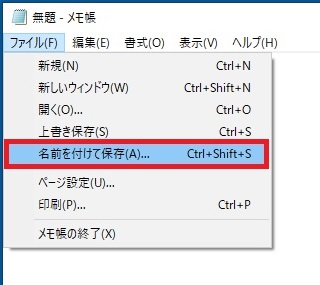
[スタート] - [Windowsアクセサリ] - [メモ帳] からメモ帳を起動し、[ファイル(F)] - [名前を付けて保存(A)] を選択します。

-
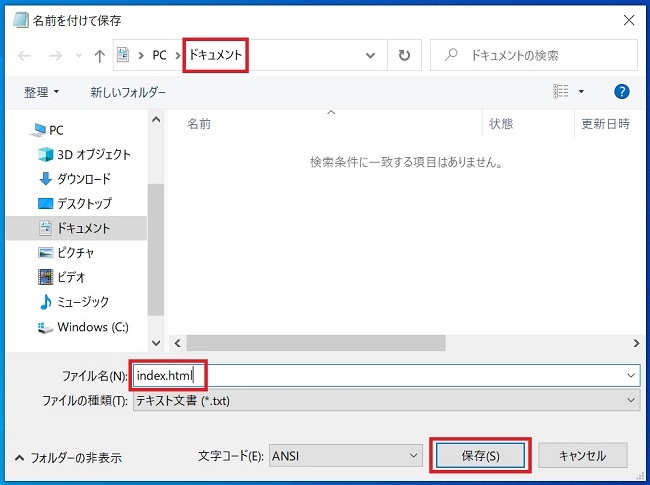
左側にあるナビゲーション・ウィンドウから ドキュメント を指定し、[ファイル名(N)] ボックスに “index.html” と入力し <保存> ボタンをクリックします。
※ このファイルが自分のホームページのトップページになります
-
保存した “index.html” をダブルクリックすると、ブラウザ(Microsoft Edge ,Google Chrome , Mozilla Firefoxなど) が起動しWebページが表示されます。
-
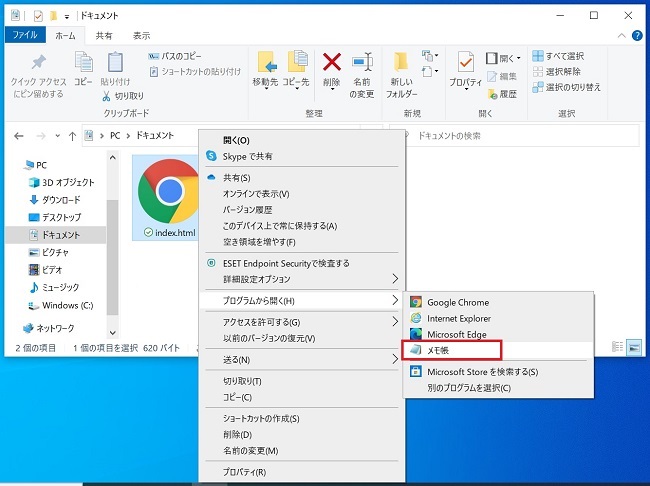
編集するには “index.html” を右クリックし、[プログラムから開く(H)] - [メモ帳] を選択し、メモ帳を起動します。

-
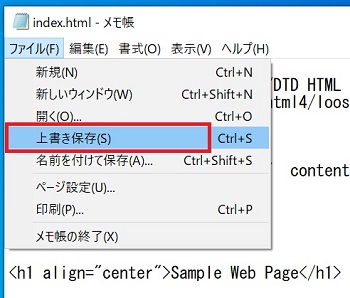
メモ帳で編集したものを[ファイル(F)] - [上書き保存(S)] を選択して上書き保存します。

-
編集した最新の状態を表示させるには、その都度メモ帳で上書き保存し、ブラウザ(Microsoft Edge ,Google Chrome , Mozilla Firefoxなど)の <更新> ボタンをクリックします。
最終更新日: 2023年11月29日
内容はここまでです。




